1、http和https的区别
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。http的连接很简单,是无状态的,..http是超文本传输协议,信息是明文传输. HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议 要比http协议安全。
2、行内元素有哪些,块级元素有哪些
块元素(block element)
* address - 地址
* blockquote - 块引用 * center - 举中对齐块 * dir - 目录列表 * div - 常用块级容易,也是css layout的主要标签 * dl - 定义列表 * fieldset - form控制组 * form - 交互表单 * h1 - 大标题 * h2 - 副标题 * h3 - 3级标题 * h4 - 4级标题 * h5 - 5级标题 * h6 - 6级标题 * hr - 水平分隔线 * isindex - input prompt * menu - 菜单列表 * noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容 * noscript - 可选脚本内容(对于不支持script的浏览器显示此内容) * ol - 排序表单 * p - 段落 * pre - 格式化文本 * table - 表格 * ul - 非排序列表内联元素(inline element)
* a - 锚点
* abbr - 缩写 * acronym - 首字 * b - 粗体(不推荐) * bdo - bidi override * big - 大字体 * br - 换行 * cite - 引用 * code - 计算机代码(在引用源码的时候需要) * dfn - 定义字段 * em - 强调 * font - 字体设定(不推荐) * i - 斜体 * img - 图片 * input - 输入框 * kbd - 定义键盘文本 * label - 表格标签 * q - 短引用 * s - 中划线(不推荐) * samp - 定义范例计算机代码 * select - 项目选择 * small - 小字体文本 * span - 常用内联容器,定义文本内区块 * strike - 中划线 * strong - 粗体强调 * sub - 下标 * sup - 上标 * textarea - 多行文本输入框 * tt - 电传文本 * u - 下划线 * var - 定义变量行内、块状元素区别:
(1).块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容而变化
(2). 一般情况下,块级元素可以设置 width, height属性,行内元素设置width, height无效
(注意:块级元素即使设置了宽度,仍然是独占一行的)
(3).块级元素可以设置margin 和 padding. 行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。(水平方向有效,竖直方向无效)
3、js中string对象常见的方法有哪些?
1、charCodeAt方法返回一个整数,代表指定位置字符的Unicode编码。 strObj.charCodeAt(index) 说明: index将被处理字符的从零开始计数的编号。有效值为0到字符串长度减1的数字。 如果指定位置没有字符,将返回NaN。 例如: var str = "ABC"; str.charCodeAt(0); 结果:65 2、fromCharCode方法从一些Unicode字符串中返回一个字符串。 String.fromCharCode([code1[,code2...]]) 说明: code1,code2...是要转换为字符串的Unicode字符串序列。如果没有参数,结果为空字符串。 例如: String.fromCharCode(65,66,112); 结果:ABp 3、charAt方法返回指定索引位置处的字符。如果超出有效范围的索引值返回空字符串。 strObj.charAt(index) 说明: index想得到的字符的基于零的索引。有效值是0与字符串长度减一之间的值。 例如: var str = "ABC"; str.charAt(1); 结果:B 4、slice方法返回字符串的片段。 strObj.slice(start[,end]) 说明: start下标从0开始的strObj指定部分其实索引。如果start为负,将它作为length+start处理,此处length为字符串的长度。 end小标从0开始的strObj指定部分结束索引。如果end为负,将它作为length+end处理,此处length为字符串的长度。 例如: 012345 var str = "ABCDEF"; str.slice(2,4); 结果:CD 5、substring方法返回位于String对象中指定位置的子字符串。 strObj.substring(start,end) 说明: start指明子字符串的起始位置,该索引从0开始起算。 end指明子字符串的结束位置,该索引从0开始起算。 substring方法使用start和end两者中的较小值作为子字符串的起始点。如果start或end为NaN或者为负数,那么将其替换为0。 例如: 012345 var str = "ABCDEF"; str.substring(2,4); // 或 str.substring(4,2); 结果:CD 6、substr方法返回一个从指定位置开始的指定长度的子字符串。 strObj.substr(start[,length]) 说明: start所需的子字符串的起始位置。字符串中的第一个字符的索引为0。 length在返回的子字符串中应包括的字符个数。 例如: 012345 var str = "ABCDEF"; str.substr(2,4); 结果:CDEF 7、indexOf方法放回String对象内第一次出现子字符串位置。如果没有找到子字符串,则返回-1。 strObj.indexOf(substr[,startIndex]) 说明: substr要在String对象中查找的子字符串。 startIndex该整数值指出在String对象内开始查找的索引。如果省略,则从字符串的开始处查找。 例如: 01234567 var str = "ABCDECDF"; str.indexOf("CD",1); // 由1位置从左向右查找 123... 结果:2 8、lastIndexOf方法返回String对象中字符串最后出现的位置。如果没有匹配到子字符串,则返回-1。 strObj.lastIndexOf(substr[,startindex]) 说明: substr要在String对象内查找的子字符串。 startindex该整数值指出在String对象内进行查找的开始索引位置。如果省略,则查找从字符串的末尾开始。 例如: 01234567 var str = "ABCDECDF"; str.lastIndexOf("CD",6); // 由6位置从右向左查找 ...456 结果:5 9、search方法返回与正则表达式查找内容匹配的第一个字符串的位置。 strObj.search(reExp) 说明: reExp包含正则表达式模式和可用标志的正则表达式对象。 例如: var str = "ABCDECDF"; str.search("CD"); // 或 str.search(/CD/i); 结果:2 10、concat方法返回字符串值,该值包含了两个或多个提供的字符串的连接。 str.concat([string1[,string2...]]) 说明: string1,string2要和所有其他指定的字符串进行连接的String对象或文字。 例如: var str = "ABCDEF"; str.concat("ABCDEF","ABC"); 结果:ABCDEFABCDEFABC 11、将一个字符串分割为子字符串,然后将结果作为字符串数组返回。 strObj.split([separator[,limit]]) 说明: separator字符串或 正则表达式 对象,它标识了分隔字符串时使用的是一个还是多个字符。如果忽略该选项,返回包含整个字符串的单一元素数组。 limit该值用来限制返回数组中的元素个数。 例如: var str = "AA BB CC DD EE FF"; alert(str.split(" ",3)); 结果: AA,BB,CC 12、toLowerCase方法返回一个字符串,该字符串中的字母被转换成小写。 例如: var str = "ABCabc"; str.toLowerCase(); 结果:abcabc 13、toUpperCase方法返回一个字符串,该字符串中的所有字母都被转换为大写字母。 例如: var str = "ABCabc"; str.toUpperCase(); 结果:ABCABC
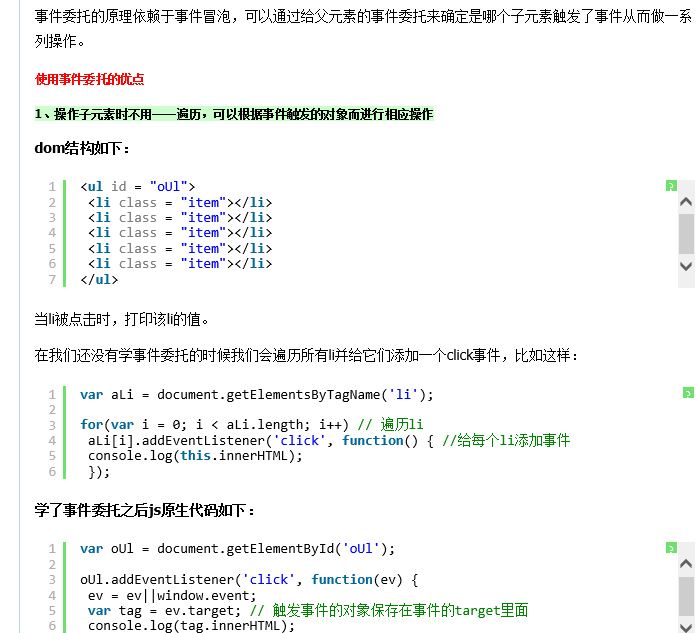
4、用jQuery或者原生js写事件委托